
他の人のブログをみているとこんな風に黄色マーカーやピンクマーカーで強調されていることが多々あると思います。
今回はブログの記事内に蛍光ペン風にマーカーラインをつける方法を解説いたします。
こんばんは!たかぼんブログドットコムのたかぼんです。
はてなブログを開設してから525日・508記事目・450日連続の投稿になります。
1分でできる黄色の蛍光ペン風のマーカーライン
「はてなブログ」で簡単に黄色のマーカーを入れたい時ってないですか?
『太字「B」』や『文字の大きさ「T」』や『文字の色「A」』で強調する方法もあるのですが、やはり黄色のマーカーの方がより重要な感じがしますよね。
それに太字「B」はGoogleでは重要な文章だと認識されるのであまりむやみやたらに使いすぎてはダメです。
太字「B」はGoogleに重要だと認識されるように使うことが大事になってきます。
そのために太字「B」以外で強調するには黄色のマーカーの方がオススメです。
それでは黄色のマーカーをHTMLに貼り付けるだけでできる方法を書いておきます。
下記のHTMLを貼り付けると黄色のマーカーができあがります。(コードは「ブログサポート60」さんより引用)
<span style="background: linear-gradient(transparent 60%, #ffff00 60%);">ここに文章を入れます</span>
HTMLに入力しないでマーカーを入れる設定方法
先ほどはHTMLに入力してマーカーをいれてましたがそんなことをせずに
「編集 見たまま」 のモードで簡単にマーカーをつける方法を説明させていただきます。
これは1度だけ「はてなブログ」の「ダッシュボード」からの設定が必要なのですが、それ以降はHTMLの入力はしなくても黄色のマーカーやピンクのマーカー・緑のマーカーを入れることができ方法です。
- ピンク<strong>(太字)=重要度・大
- 黄<em>(斜体)=重要度・中
- 緑<u>(下線)=重要度・小
上記のような設定をします。
設定方法
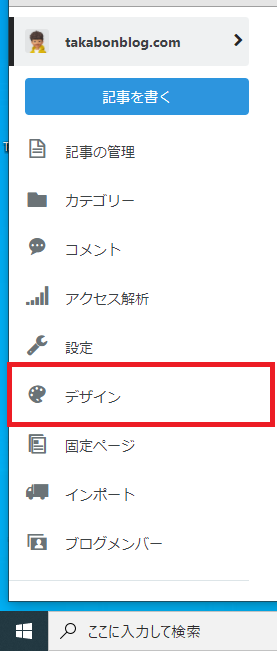
①「はてなブログ」の「ダッシュボード」の画面から「デザイン」を選択してクリックします。

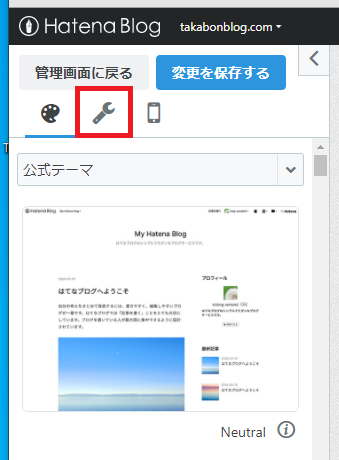
②「スパナマーク」を選択してクリックします。

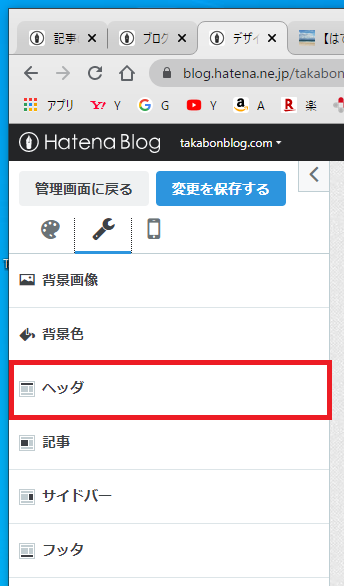
③「ヘッダ」を選択してクリックします。

④下記の青枠の中のコードをコピーします。
(こちらのコードは「ガジェレポ!」さんより引用)
<style type="text/css">
/* 強調表示を蛍光ペン(ピンク)風に */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(255,153,255,1) 60%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}
/* 斜体表示を蛍光ペン(黄)風に */
article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
/* iタグは斜体*/
article i{
font-style:oblique !important;
}
/* アンダーライン表示を蛍光ペン(緑)風に */
article u{
font-weight:bold;
text-decoration: none;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(102,255,204,1) 60%) !important;
}
</style>
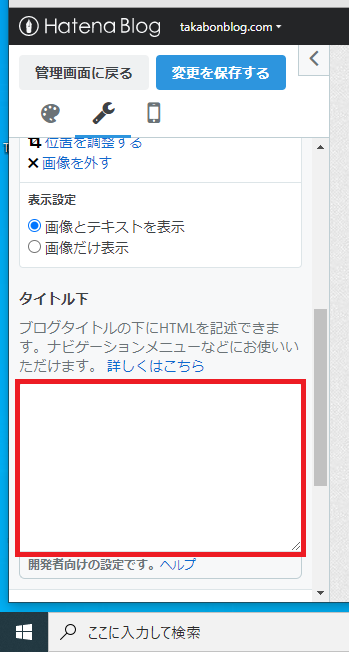
⑤画面を下へスクロールして「タイトル下」の枠内に先ほどコピーしたコードをペーストします。

上記のやり方で設定した後のマーカーの使用方法
使用方法はマーカーを入れたい文章を「左クリック」をしながら「ドラッグ」して選択をします。
そしてキーボードで下記のように操作します。
- Windows→「Ctrl+B」「Ctrl+I」
- Mac→「command+B」「command+I」
どうですか?キーボードをワンタッチするだけで蛍光ペン風のマーカーが引けるなんてとても便利ですよね。ぜひご活用してください。
ただ緑マーカーの場合だけHTMLに<u></u>のコードを利用して
<u>緑のマーカーを引きたい文章</U>のコードを入力する必要があります。
まとめ
この記事では『「はてなブログ」で蛍光ペン風にマーカーラインをつける2つの方法』について解説させていただきました。
- Windows→「Ctrl+B」「Ctrl+I」
- Mac→「command+B」「command+I」
上記の代わりに太字「B」や斜体「i」を利用してラインを引くこともできますのでお好きな方をご選択していただければと思います。
一度設定しておけば気軽にピンクや黄色のマーカーが引けるのでぜひ設定を済ませておいてください。
「はてなブログ」を便利に活用できると少しうれしくなりますよね。
『【必見!】ブログで収益を得るためにはアフィリエイトのASPに登録することをおすすめする3つの理由』についてはこちらからどうぞ。
最後までお読みいただきありがとうございました。
感謝いたします。
少しでもあなたのお役に立てたらうれしいです。
ではまた!
はてなブログの方は
読者登録をお願いします(^_-)-☆
1日6分!聞くだけで英語が話せる【ネイティブイングリッシュ】
▼今すぐTwitterのフォローをする▼
▼ブログ村に参加しました▼
▼この記事を今すぐSNSにシェアする▼