
吹き出しで会話形式にするのって面倒なことなのかな?
やっぱり手間がかなりかかるのでは?
ワワワワワ~~~~ン!
ハッハッハッハッハ!ちょのも吠えてるわ!
その吹き出しを誰でもかんたんにできるように
インスタント化にしようかと・・・。
このように吹き出しで会話形式にしているブログってよく見かけますよね。吹き出しで書きたいけどやり方がわからないって人も結構いると思います。でも最初の設定さえきちっとしてしまえば、後はかんたんに吹き出しを使うことが可能なんですよ。
例の「定型文貼り付け」に設定してしまえば、ワンタッチで吹き出しの会話を書くことができます。面倒ですがこの記事を見ながら吹き出しで会話形式にする設定だけを済ませておけばあとはかんたんに吹き出しを使えます。
というわけで今回は『【はてなブログ】吹き出しで会話形式にする方法をインスタント化にしてみた!(定型文貼り付け)』について解説させていただきたいと思います。
こんばんは!たかぼんブログドットコムのたかぼんです。
【目 次】
出演するメンバーの画像をブログに投稿しておく
まずはブログに登場するメンバーの画像(写真またはイラスト)を投稿しておきます。
ちなみに「takabonblog.com」の登場人物です。

筆者の家内

長女のくるみ

次女のなつか

愛犬のちょの助

筆者
そしてそれぞれの画像のURLが必要になってくるので、URLのコピーのしかたを説明します。

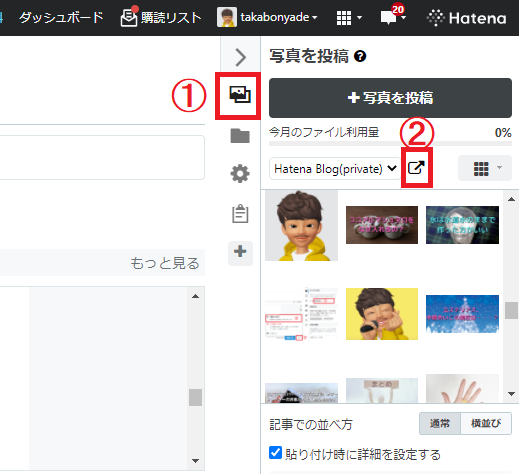
①の「写真の投稿」をクリックして②の「はてなフォトライフで編集する」をクリックします。

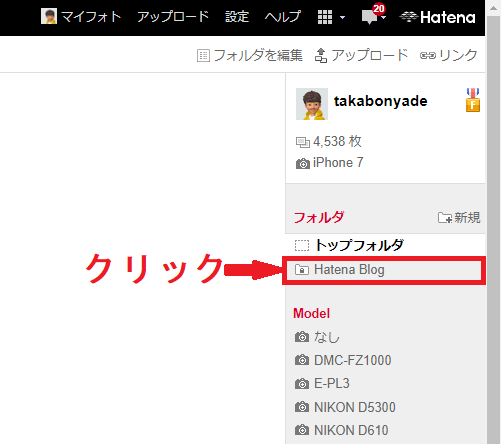
次に上記の「Hatena Blog」をクリックします。するとブログに掲載している画像がズラーッと出てきます。

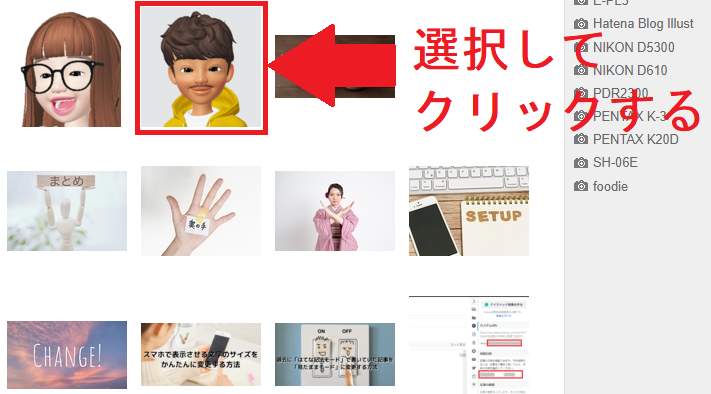
その中の1枚の画像を選択してクリックします。

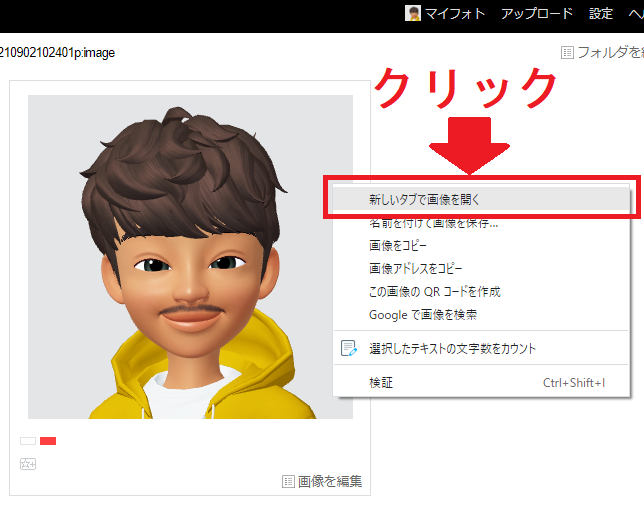
するとクリックした画像が上記のように大きく出てくるのでその画像を右クリックして「新しいタブで画像を開く」をクリックします。
新しいタブに開いた画像のURLをコピーしてメモ帳やWordなどに貼り付けておきます。
登場人物の人数分の画像のURLをすべてメモ帳やWordなどに貼り付けておきます。
「CSS」コードをコピペする(2ヶ所)

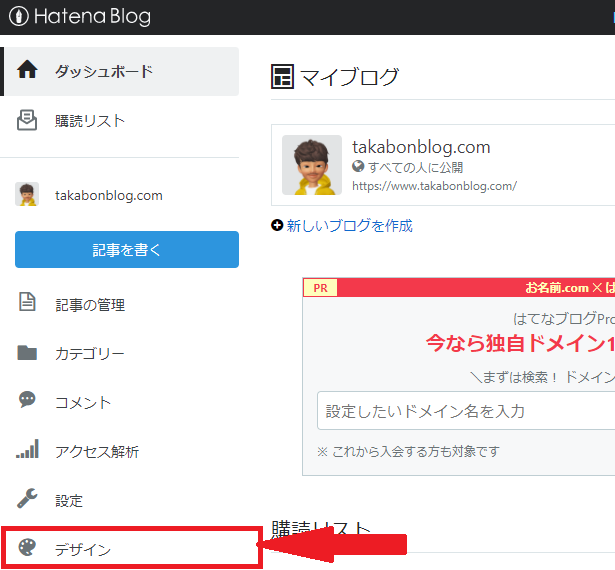
次に「ダッシュボード」の画面から「デザイン」タブをクリックします。
PC用のコピペ

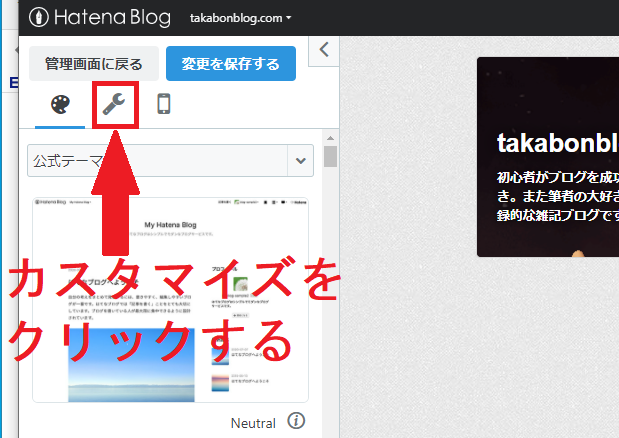
その中の上の方にある3つのマークの真ん中の「カスタマイズ」という工具のようなマークをクリックします。

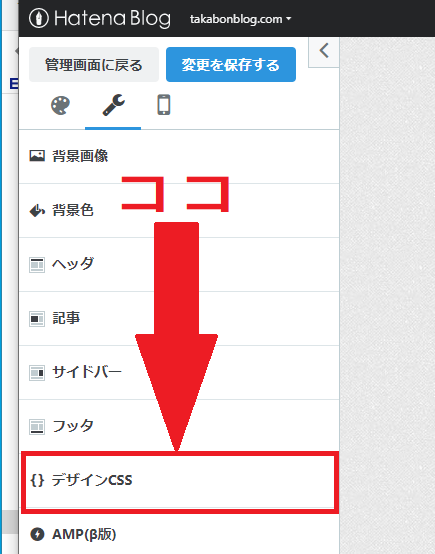
「デザインCSS」をクリックします。

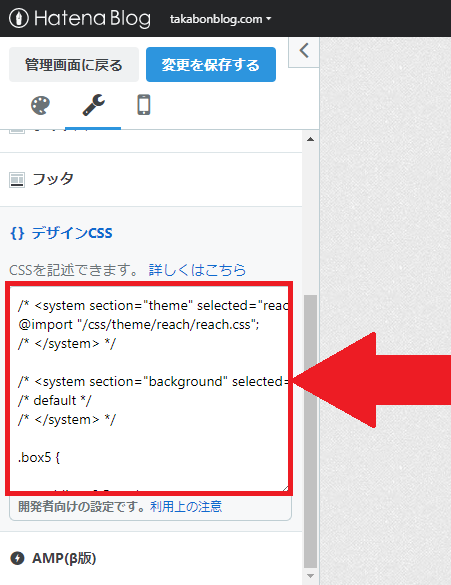
「デザインCSS」のボックスの中に次のCSSコードをコピペします。
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
.人物の名前::after {background-image:url(画像のURL);}
.人物の名前::after {background-image:url(画像のURL);}
.人物の名前::after {background-image:url(画像のURL);}
上記のコードの中で赤い文字部分の「人物の名前」と「画像のURL」だけ書き換える必要があります。
「人物の名前」で使える文字は半角英数字とハイフン(-)とアンダーバー(_)だけになります。最初の文字はアルファベットから書き始めてください。数字や記号を最初に書かないように気をつけてください。
例:〇「takabon-1」、✕「1-takabon」
上記にはアルファベットと記号と数字を入れていますが、数字や記号は特にあってもなくてもどっちでもいいので、アルファベットだけでも大丈夫です。
スマホ用のコピペ
次にもう1ヶ所CSSコードをコピペするところがあります。先ほどコピペしたのはPC用のCSSコードで、今度はマホ用のCSSコードを貼り付けます。貼り付ける場所は「デザイン」タブの

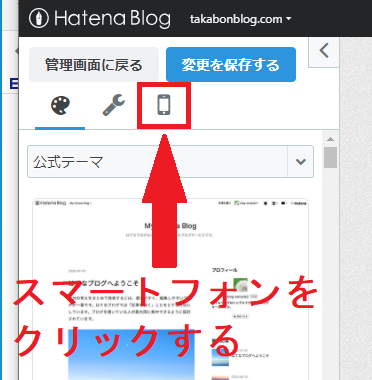
上の3つ並んでいる右側の「スマートフォン」をクリックします。

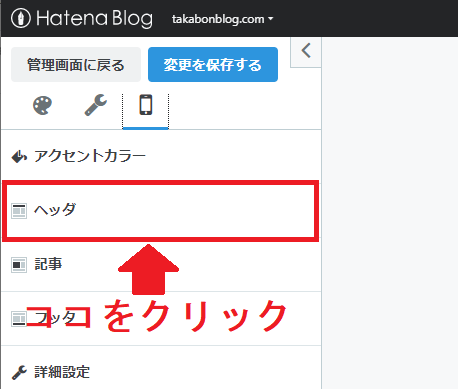
「ヘッダ」をクリックして少し下へスクロールします。

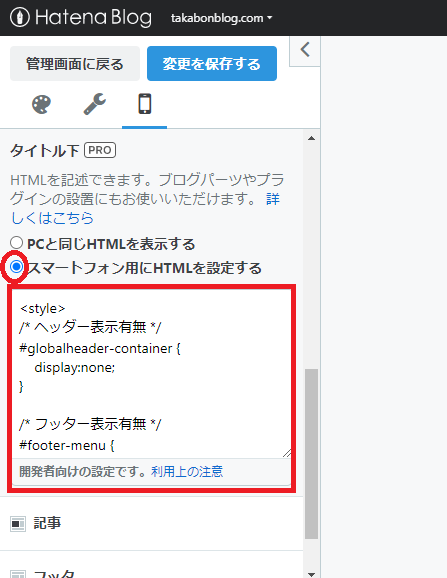
「タイトル下」の「スマートフォン用にHTMLを設定する」の左にチェックを入れて、その下のボックスの中の<style>から</style>の間に、先ほどのCSSコードをコピペします。
「HTML」コードを「定型文」に貼り付ける
「HTML」コードは以下のように入力すれば大丈夫です。
人物が左で右に吹き出す場合はコード内に「R」の小文字を入れます。
<p class="r-fuki 人物の名前">「ここに文章を入れる」</p>
コードの中に「r」を入れるとこんな感じで左から右へ吹き出します。
人物が右で左に吹き出す場合はコード内に「L」の小文字を入れます。
<p class="l-fuki 人物の名前">「ここに文章を入れる」</p>
コードの中に「l」を入れるとこんな感じで右から左へ吹き出します。
後は「人物の名前」と「文章」を入力するだけです。
このコードをHTMLタグの中に貼り付けるのですが、1回1回貼り付けるのが面倒なので、定型文を作成します。
定型文を作成する詳しいやり方は、下記の記事に図解入りで解説しています。よろしければこちらからどうぞ。
【はてなブログ】定型文を作成する方法

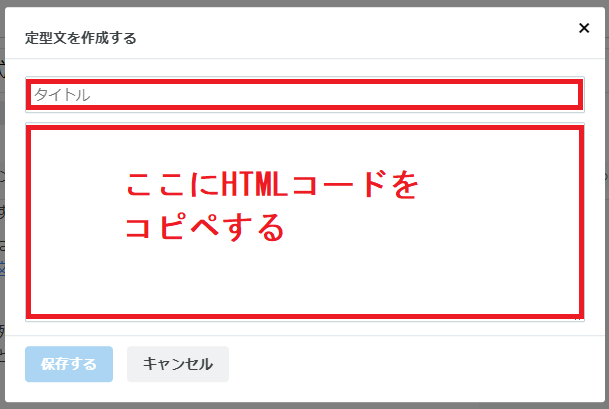
定型文のタイトルは、例「右へ吹き出し(人物の名前)」などでいいと思います。タイトルの下に本文を書くところがあるのですが、そこに先ほど書いていたHTMLコードをコピペして「保存する」という青いボタンをクリックしてできあがりです。
この定型文を人数分作成しておくことで、毎回HTMLコードをコピペしなくても吹き出しの会話形式の文章をこのようにかんたんに書くことができます。
まとめ
この記事では『【はてなブログ】吹き出しで会話形式にする方法をインスタント化にしてみた!(定型文貼り付け)』について解説させていただきました。
面倒な設定、お疲れ様でした。面倒な設定でしたけどこの設定さえしていれば記事を書く時に吹き出しをインスタントで載せることができます。次回に記事を書く時にはいつでも吹き出しを使えるのでぜひご活用ください。
「はてなブログ」の「定型文貼り付け」を応用すれば、いろんな用途でいろんなことが使用可能なのでとても便利です。
もっと便利な新しい使用方法があれば教えてください。「はてなブログ」の便利な機能をみんなで共有し合うことができればいいかな?と思っています。
『【必見!】ブログで収益を得るためにはアフィリエイトのASPに登録することをおすすめする3つの理由』についてはこちらからどうぞ。
最後までお読みいただきありがとうございました。
感謝いたします。
少しでもあなたのお役に立てたらうれしいです。
ではまた!
はてなブログの方は
読者登録をお願いします(^_-)-☆
▼今すぐTwitterのフォローをする▼
▼ブログ村に参加しました▼
▼この記事を今すぐSNSにシェアする▼