
筆者がブログを始めたきっかけは、ブログに自分の広告を貼って収入を得ることが目的で始めました(笑)でもそんな人は山ほどいると思います。
しかしブログを運営して収入を得るためには、自分の広告を貼らなければ収入は入って来ません。
そこで今回は「【はてなブログ】の見たまま編集モードで「A8.net」の自分の広告を貼る方法(初心者向け&図解入り)」について解説させていただきたいと思います。
こんばんは!たかぼんブログドットコムのたかぼんです。
【目 次】
アフィリエイトの収入のしくみ

広告を貼って収入が入ってくるしくみがわからない方も多いと思うので、まずは収入のしくみについて説明いたします。
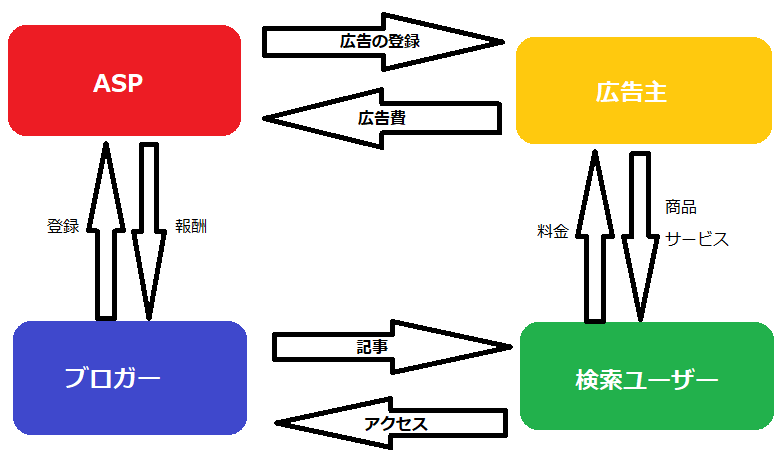
広告収入のしくみには広告主(企業など)がいてアフィリエイト・サービス・プロバイダ(以下ASPという)がいてブロガー(あなた)がいて検索ユーザー(お客様)の4者が存在します。
ASPとは広告主とブロガーの仲介役をしてくれているサービスになります。
まずユーザーがネットを使ってあなたのブログを見たとします。そしてあなたのブログに載っている広告を通じて買い物をしたとします。
すると広告主にユーザーからの売上としての収入が入ってきます。その売上に対して収入の一部をASPが広告主に請求します。
そしてASPからブロガーであるあなたに対して、成果報酬という形で収入が入ってくるという流れになります。
ブロガーが自分のブログに広告を載せるためには、通常であればブロガーと広告主との間で交渉をしなければなりません。
しかしそれではブロガーにとってハードルが高すぎて、なかなか契約を成立させることが困難になってきます。そこでASPに仲介してもらうわけです。
自分のブログをASPに登録することで、そのASPが契約しているいろんな広告を載せることが可能になってきます。
まず広告主数と登録サイト数が日本最大級のASPである「A8.net」に無料登録することをおすすめします。
「A8.net」に無料登録をする

まず「A8.net」に無料登録をするには、下記のURLより「A8.net」のサイトにジャンプする必要があります。
- 「A8.net」
ジャンプすると下記の画面が出てきます。
上記の画面が出てきたら「無料登録でアフィリエイトを始める!」という緑のボタンをクリックします。

上記の画面が出てきたらメールアドレス登録にメールアドレスと確認用でもう1回メールアドレスを入力して下の方へ画面をスクロールします。

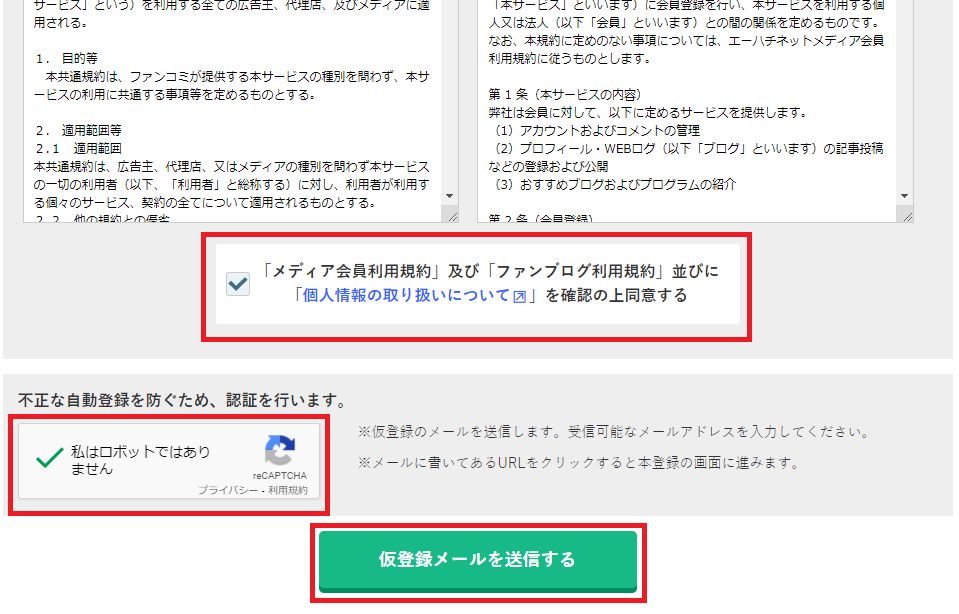
上記の画面で『「メディア会員利用規約」及び「ファンブログ利用規約」並びに「個人情報取り扱いについて」を確認の上同意する』の左のチェックボックスにチェックを入れ、「私はロボットではありません」の左のチェックボックスにもチェックを入れ「仮登録メールを送信する」という緑のボタンをクリックします。

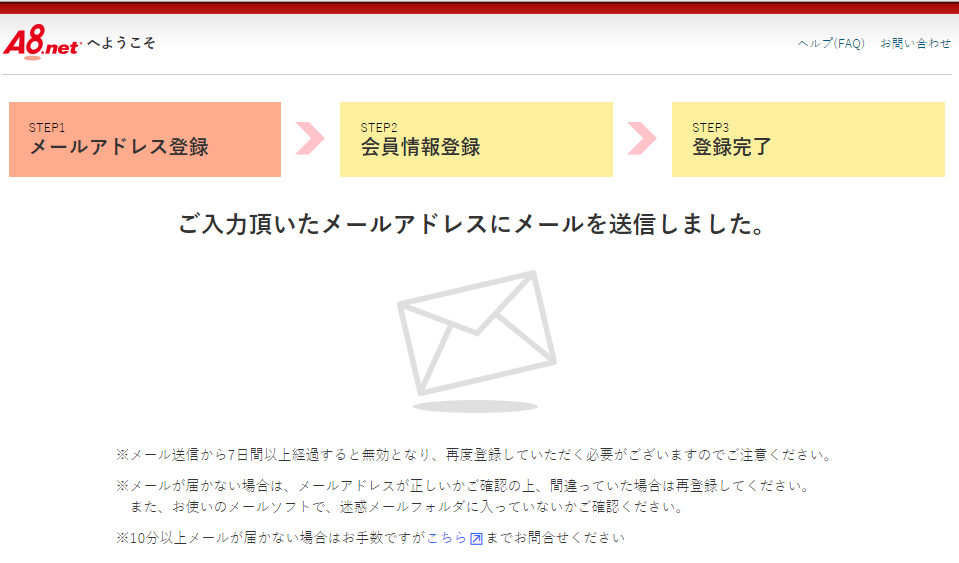
すると「ご入力頂いたメールアドレスにメールを送信しました。」というメッセージが返ってくるのでメールを確認します。

メールを確認してみると「[A8.net] メディア会員登録のご案内」というメッセージが書かれたメールが届いています。そして「登録用URL」をクリックします。

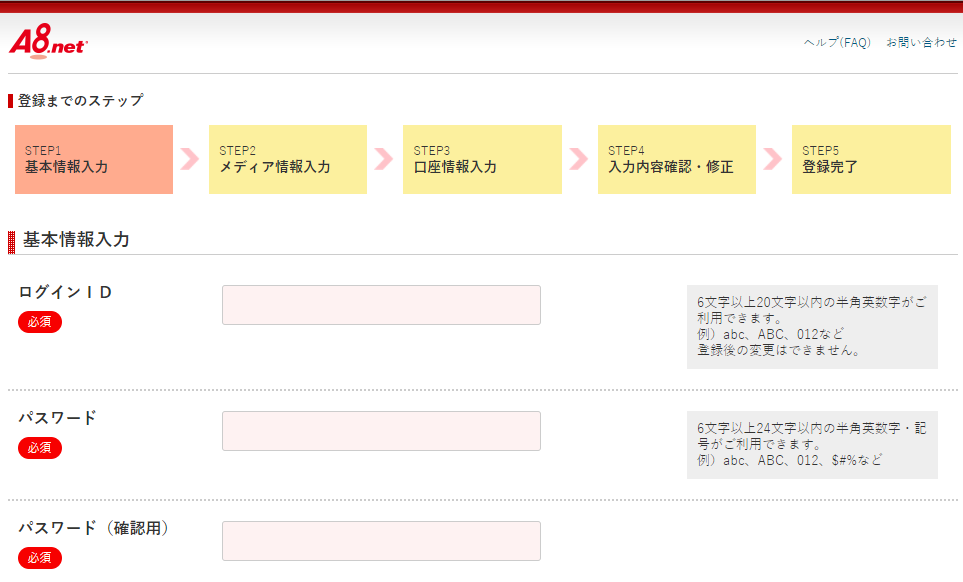
基本情報を入力して下にスクロールしていきます。

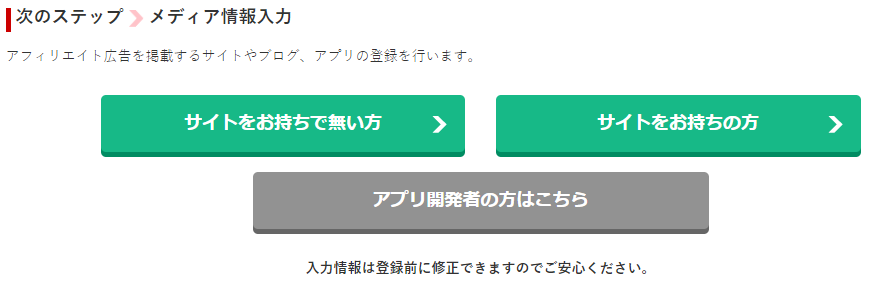
「サイトをお持ちで無い方」または「サイトをお持ちの方」どちらかを選択してクリックします。
その後に「メディア情報」を入力し、その後に「口座情報」も入力します。
最後に入力内容を確認して本登録します。
「はてなブログ」の見たまま編集モードで「A8.net」の広告を貼る方法
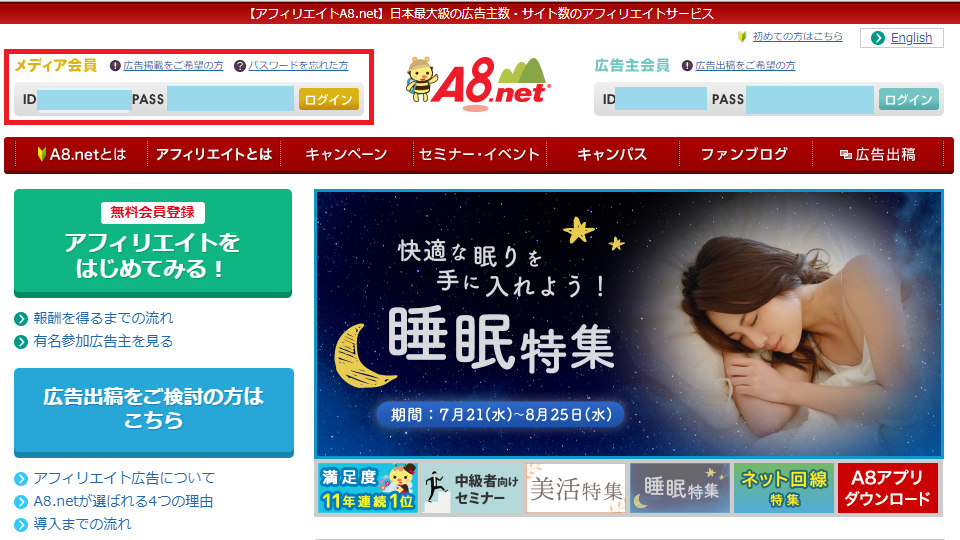
「A8.net」に無料本登録が完了したら「A8.net」のホームページを開きます。

上記の画面が出てきたら「メディア会員」の方に「ID」と「PASS」を入力してログインします。

上記がログインした画面になります。
そして「プログラム検索」の中の「即時提携」をクリックします。
「即時提携」なので審査がなく広告の提携ができます。

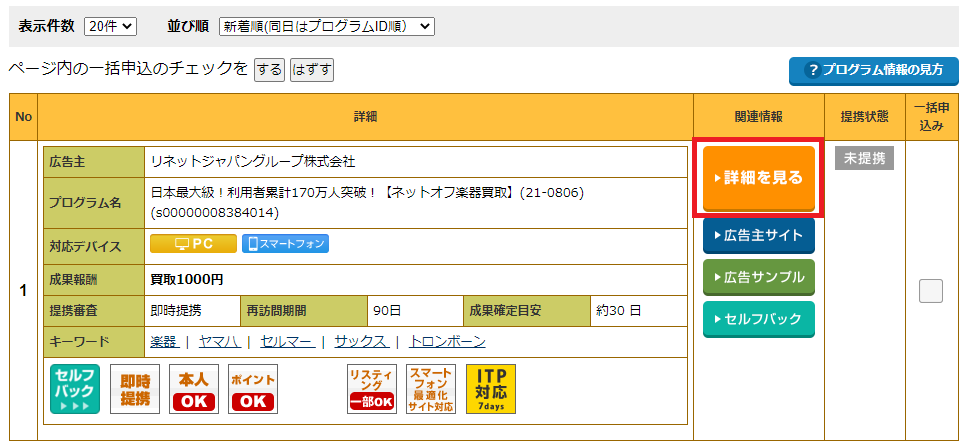
上記の画面が出てきたら提携先を選択して「詳細を見る」をクリックします。

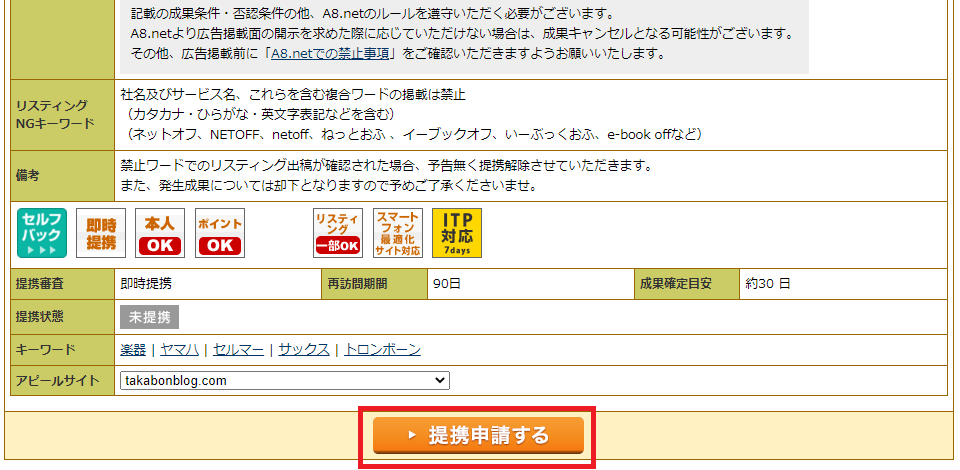
内容を確認して良ければ下にスクロールして「提携申請する」というオレンジ色のボタンをクリックします。
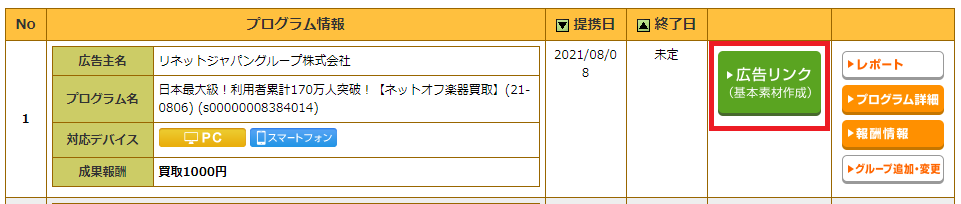
次に「プログラム管理」の中の「参加中プログラム」をクリックします。

上記の画面より「広告リンク(基本素材作成)」という黄緑の色のボタンをクリックします。
すると12件の広告素材がヒットしました。

そのうちの6番目の上記の素材を使ってみましょう。「素材をコピーする」という黄緑の色のボタンをクリックして素材のコピーをします。
そしてここから「はてなブログ」の「見たまま編集モード」に入ります。

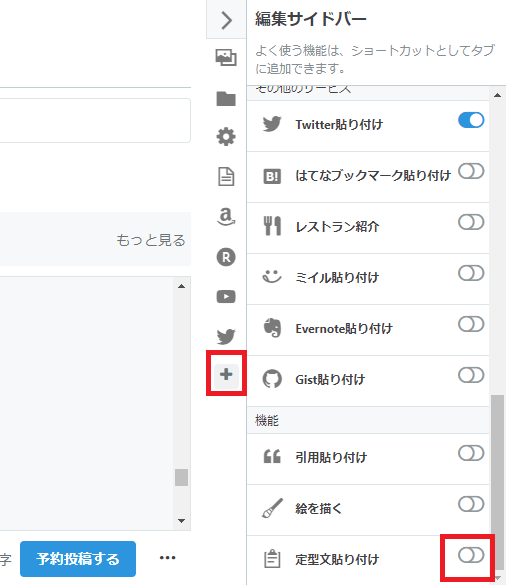
記事の右側の「編集サイドバー」の左の「+」のマークをクリックし一番右下の「定型文貼り付け」の右のスイッチをオンにします。

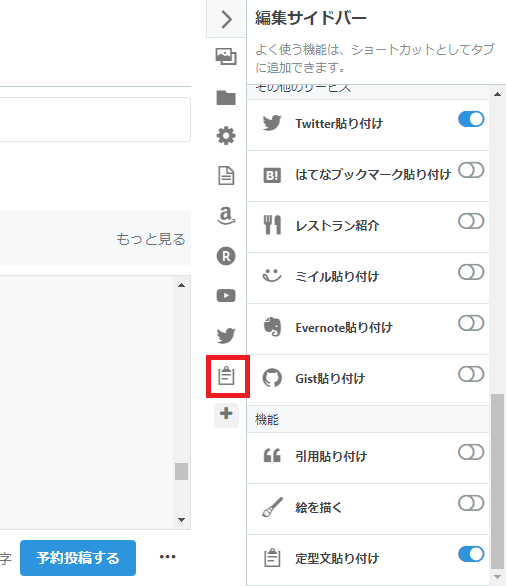
そして上記の画面の「定型文貼り付け」のマークをクリックします。

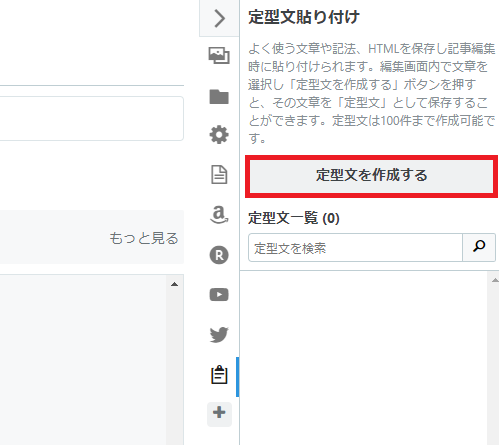
「定型文を作成する」をクリックします。

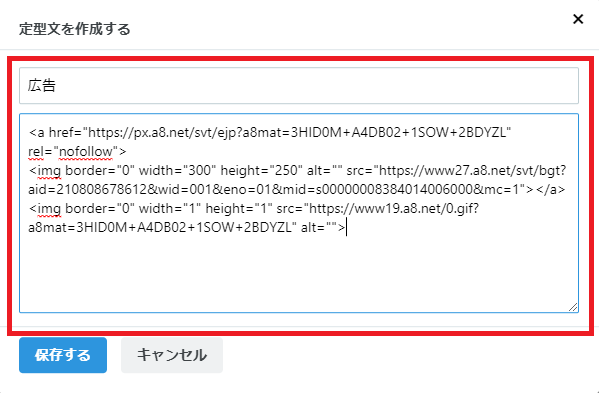
上の題名の欄に「広告」と記入しましたが言葉は何でもいいです。「広告素材」でもいいかと思います。
そしてその下の欄に先ほど「A8.net」でコピーした素材のHTMLタグを貼り付け「保存する」という青い色のボタンをクリックして素材を保存します。
この「HTMLタグ」を「HTML編集モード」に貼り付ける場合は少し「HTMLタグ」の理解がないとどこに貼り付けたらいいかがわからないと思います。
しかし上記の場所に貼り付けるだけなので「HTMLタグ」を理解していなくても大丈夫です。

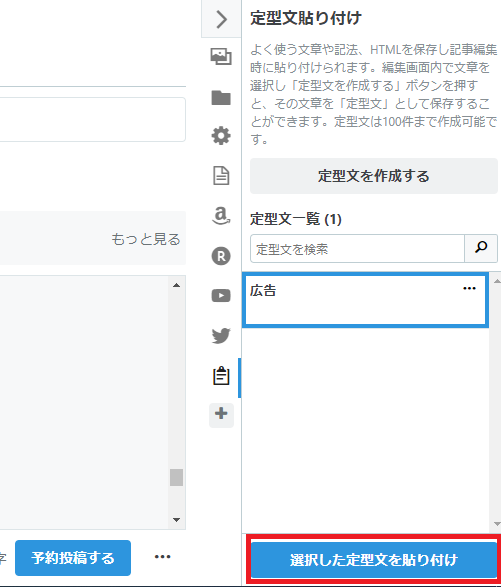
そして上記画像の「広告」という文字をクリックして選択します。
そのまま下の「選択した定型文を貼り付け」という青い色のボタンをクリックします。
そうすると下記のような広告を貼ることができました。
新たな広告を貼り付ける場合は「広告」の文字の右の「・・・」をクリックして「編集する」をクリックすると自由に編集ができます。
わざわざ新しい題名の「広告」を作らなくても「広告」の素材のHTMLタグを一旦削除して、他の素材のHTMLタグを貼り付ければ何度でも変更が可能になります。
「はてなブログ」の「見たまま」編集モードで「HTMLタグ」の詳しい貼り付け方法は下記よりどうぞ。
まとめ
この記事では「【はてなブログ】の見たまま編集モードで「A8.net」の自分の広告を貼る方法(初心者向け&図解入り)」について解説させていただきました。
「はてなブログ」の「見たまま編集モード」で「A8.net」の広告の貼り付けができればアフィリエイトの幅がグーンと広がりますよね。
「A8.net」だけに限らず「はてなブログ」の今回の「見たまま編集モード」のアフィリエイトの貼り付け方をマスターすれば、どこのASPの広告でも便利に貼り付けることができます。
「はてなブログ」の便利な使い方をぜひ活用していただければと思います。
また「楽天アフィリエイト」や「Amazonアソシエイト」ならばもっと簡単に広告を貼り付けることもできます。
『【必見!】ブログで収益を得るためにはアフィリエイトのASPに登録することをおすすめする3つの理由』についてはこちらからどうぞ。
最後までお読みいただきありがとうございました。
感謝いたします。
少しでもあなたのお役に立てたらうれしいです。
ではまた!
はてなブログの方は
読者登録をお願いします(^_-)-☆
▼今すぐTwitterのフォローをする▼
▼ブログ村に参加しました▼
▼この記事を今すぐSNSにシェアする▼
