
ブログの記事で場所を言葉だけで説明しても、どこの場所なのかがなかなか伝わらないと思います。
地図の画像を貼り付けるのもいいのですが画像だけだとその画像に写っている範囲しか見ることができません。
しかしGoogleマップを貼り付けることで記事内の地図をスクロールさせたり拡大や縮小させたりすることが可能になってきます。
しかしGoogleマップを記事内に貼り付ける方法がわからないと、せっかく便利な機能があっても宝の持ち腐れになってしまいます。
というわけで今回はGoogleマップをブログの記事に載せる方法を図解入りで解説させていただきたいと思います。
図解を見ればスッキリとわかるのでご参考にどうぞ。
こんばんは!たかぼんブログドットコムのたかぼんです。
はてなブログを開設してから504日・487記事目・429日連続の投稿になります。
【目 次】
GoogleでGoogleマップを検索

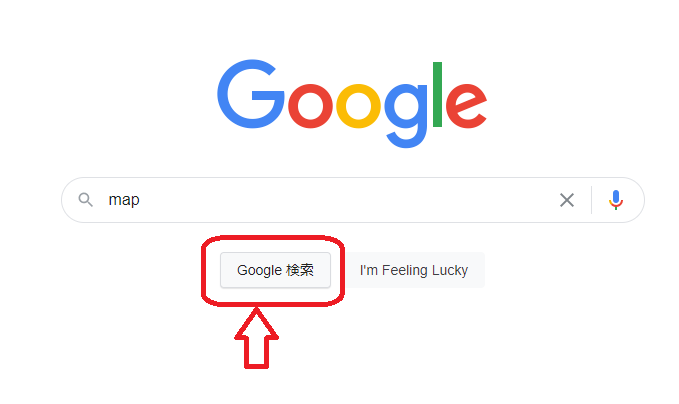
まずはGoogleの初期画面から「map」と入力して「Google検索」のボタンをクリックして「Googleマップ」を検索します。

一番上に出てくる「Googleマップ」をクリックします。
すると「Googleマップ」の初期画面が出てきます。
「Googleマップ」で選んだ場所を検索

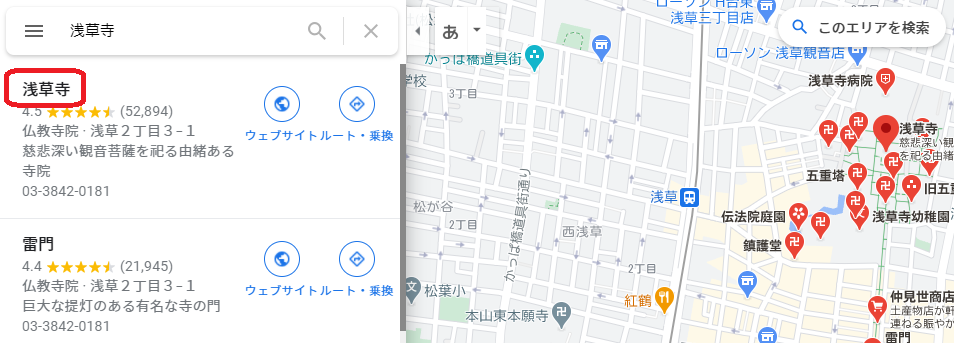
「Googleマップ」の初期画面から検索したい場所を入力してみます。
ここでは「浅草寺」と入力して「虫眼鏡マーク」をクリックして検索します。

検索結果がいくつか出てきますが一番上に出てきた「浅草寺」をクリックしてみます。
「浅草寺」の画像や地図が出てくる

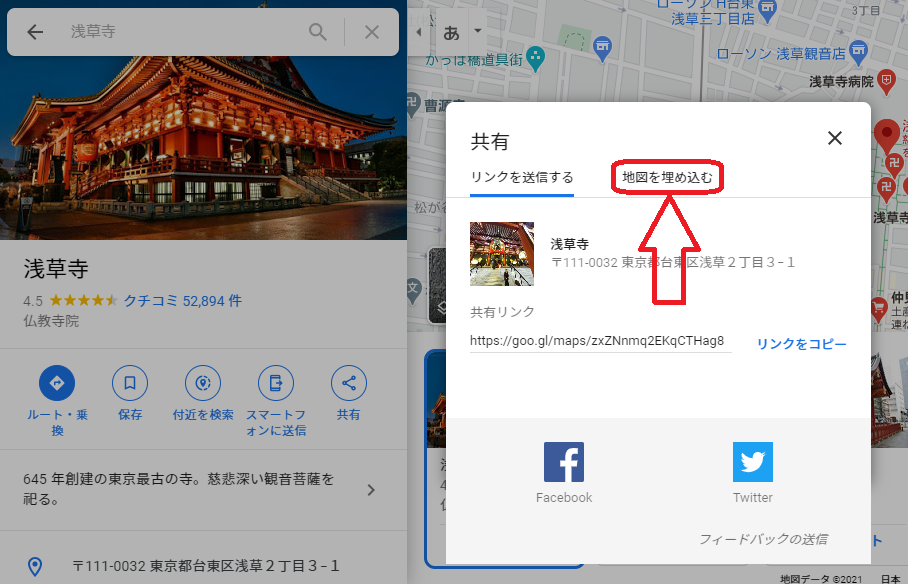
「浅草寺」の画像や地図が出てきました。
次に「共有」と書いてあるマークをクリックします。
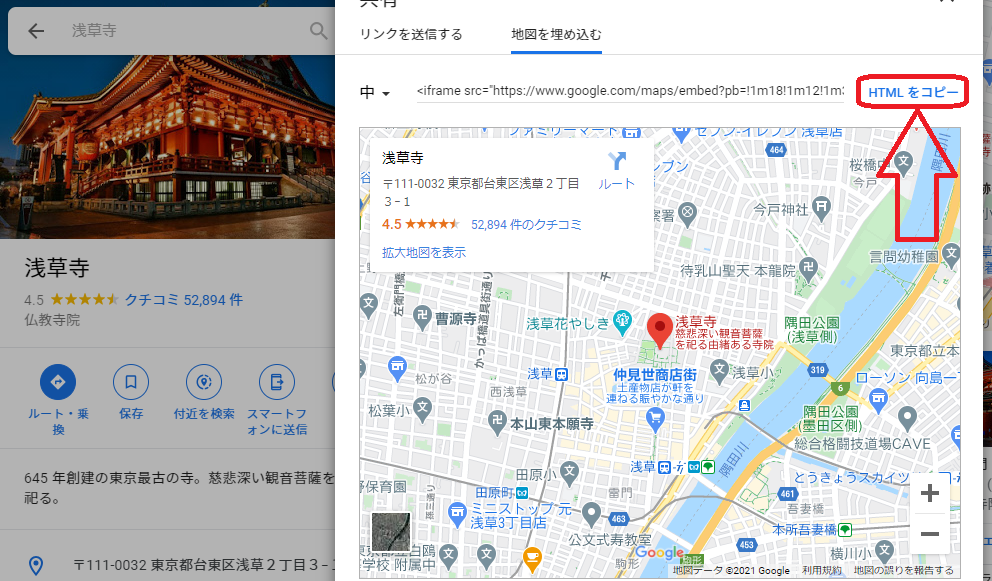
すると「共有」という新しいBoxが開きます。

メールなどにリンクを乗せる場合ですと「リンクをコピー」というところをクリックしてメールの文章の中でペーストすればいいのですが、今回はブログの記事の「HTMLタグ」に地図を埋め込みたいので「地図を埋め込む」をクリックします。

「HTMLをコピー」というところをクリックします。
最後にブログの記事のHTMLのタグにペーストしてできあがりです。
まとめ
この記事ではGoogleマップを自分の記事に貼り付ける方法を図解入りで解説させていただきました。
上記の方法でペーストした地図が下記の地図になります。
記事の中にこんな地図が貼り付いていると、とても場所がわかりやすいので便利がいいですよね。
ぜひ利用することをオススメいたします。
最後までお読みいただきありがとうございました。
感謝いたします。
少しでもあなたのお役に立てたらうれしいです。
ではまた!
はてなブログの方は
読者登録をお願いします(^_-)-☆
▼今すぐTwitterのフォローをする▼
▼ブログランキングに参加しました▼
▼この記事を今すぐSNSにシェアする▼